หลายคนที่ใช้ระบบ Joomla+VM ในการออกแบบเว็บไซต์นั้น มักจะเจอปัญหาในการเปิดใช้งานโมดูล JA VM Product Slider อยู่บ่อยๆ โดยเฉพาะมือใหม่นั่นเอง ซึ่งจะเจอปัญหาเหล่านี้อยู่ และยังหาวิธีแก้ไม่ได้สักที ปัญหาก็คือ เมื่อเราเปิดใช้งานโมดูล JA VM Product Slider แล้วไปดูการแสดงผลที่หน้าเว็บไซต์ ผลที่ออกมาคือความว่างเปล่าซะงั้น ดูเหมือนว่าจะไม่สามารถเปิดใช้งานโมดูลตัวนี้ได้แน่เลย ยกเว้นว่าจะเปิดโมดูล JA VM Product Slider ในตอนที่กำลังใช้เทมเพลต ja_larix อยู่เท่านั้น
หลายคนที่ใช้ระบบ Joomla+VM ในการออกแบบเว็บไซต์นั้น มักจะเจอปัญหาในการเปิดใช้งานโมดูล JA VM Product Slider อยู่บ่อยๆ โดยเฉพาะมือใหม่นั่นเอง ซึ่งจะเจอปัญหาเหล่านี้อยู่ และยังหาวิธีแก้ไม่ได้สักที ปัญหาก็คือ เมื่อเราเปิดใช้งานโมดูล JA VM Product Slider แล้วไปดูการแสดงผลที่หน้าเว็บไซต์ ผลที่ออกมาคือความว่างเปล่าซะงั้น ดูเหมือนว่าจะไม่สามารถเปิดใช้งานโมดูลตัวนี้ได้แน่เลย ยกเว้นว่าจะเปิดโมดูล JA VM Product Slider ในตอนที่กำลังใช้เทมเพลต ja_larix อยู่เท่านั้น
จึงจะทำให้เจ้าโมดูล JA VM Product Slider แสดงผลออกมาถูกต้อง ที่นี่ก็เป็นปัญหาสำหรับเราๆละครับ ที่ต้องการที่จะใช้เทมเพลตตัวอื่นๆ แต่ก็ยังอยากจะใช้โมดูล JA VM Product Slider ร่วมด้วย ดังนั้น เรามาแก้ไขปัญหาตรงนี้กันครับ ง่ายๆ แค่ 3 ขั้นตอน ดังนี้ครับ
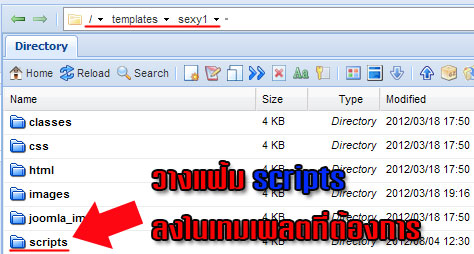
1. ดาวน์โหลดไฟล์ scripts.zip โดยคลิกดาวน์โหลดที่นี่ได้เลยครับ หลังจากดาวน์โหลดแล้ว ก็ให้คลายไฟล์ .zip แล้วก็อัพโหลด แฟ้ม scripts ขึ้นไปไว้ในเทมเพลตตัวที่กำลังใช้งานได้เลยครับ

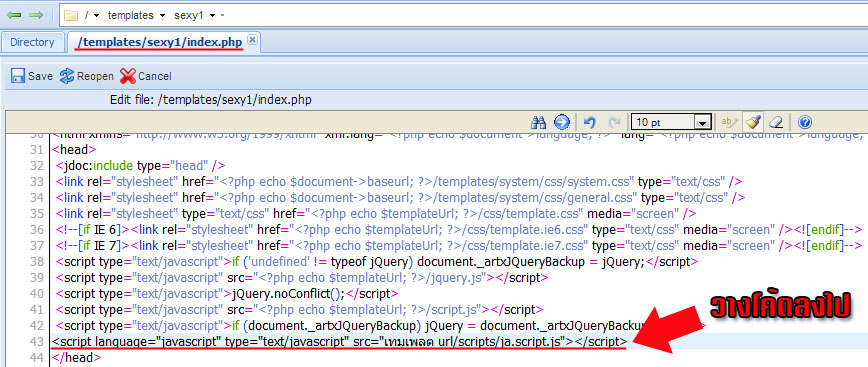
2. เรียกใช้งาน สคริป ที่คัดลอกมา โดยการคัดลอกโค้ด ด้านล่างนี้
<script language="javascript" type="text/javascript" src="/เทมเพลต url/scripts/ja.script.js"></script>
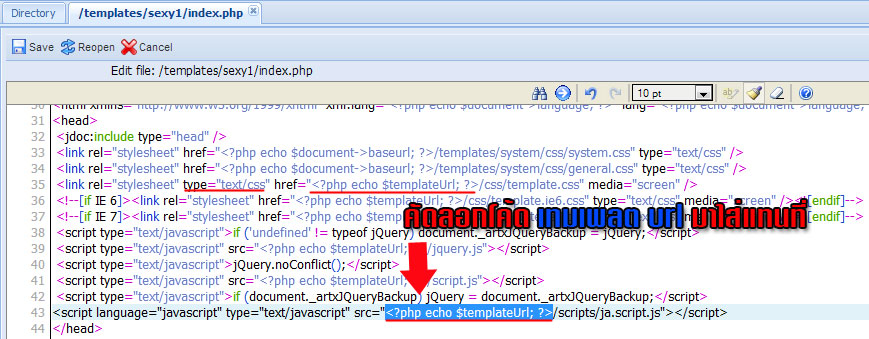
ไปวางในไฟล์ index.php ของเทมเพลตที่เปิดใช้งานอยู่ โดยให้วางไว้ภายในแท็ก <HEAD> …</HEAD> เท่านั้น

เมื่อวางโค้ดข้างต้นลงไปแล้ว ก็ให้แก้ไขตรง เทมเพลต url เสียด้วย โดยให้สังเกตโค้ด type="text/css" ตามรูปด้านล่าง ซึ่งจะมี โค้ด ซึ่งเป็น เทมเพลต url ระบุอยู่ด้วย ซึ่งแต่ละเทมเพลตอาจจะแตกต่างกัน ก็ให้คัดลอกโค้ดนั้นมาแทนที่คำว่า เทมเพลต url ในโค้ดที่เราได้ใส่เข้าไป

จากนั้นก็ให้บันทึกการแก้ไขทั้งหมด แล้วไปดูการแสดงผลที่หน้าเว็บ จะเห็นได้ว่างระบบเริ่มทำงานแล้ว แต่ว่าการแสดงผลก็ยังเพี้ยนๆอยู่ ก็ให้ไปดูต่อกันในขั้นตอนที่ 3 เลยครับ
3. แก้ไข CSS ของเทมเพลตที่กำลังใช้งานอยู่ โดยการเพิ่มโค้ดลงไป แล้วแก้ไขค่าต่างๆ ตามความเหมาะสม (เป็นการตั้งค่า การแสดงผลโมดูลในลักษณะแนวนอนนะครับ)
โค้ด
/* JA slider */
#ja-sliderwrap {
padding: 20px30px030px; /*background: url('/../images/slider-bg.gif') repeat-x top left #E6E6E6;*/
}
#ja-slider {
margin: 0;
padding: 0;
height: 180px;
}
#ja-slider-center {
margin: 0;
padding: 0;
float: left;
text-align: center;
}
#ja-slider-left,
#ja-slider-right {
float: left;
width: 30px;
position: relative;
}
#ja-slider-left img,
#ja-slider-right img {
position: absolute;
top: 55px;
right: 0;
}
#ja-slider-center span {
width: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#ja-slider-center img {
margin: 0;
padding: 0;
}
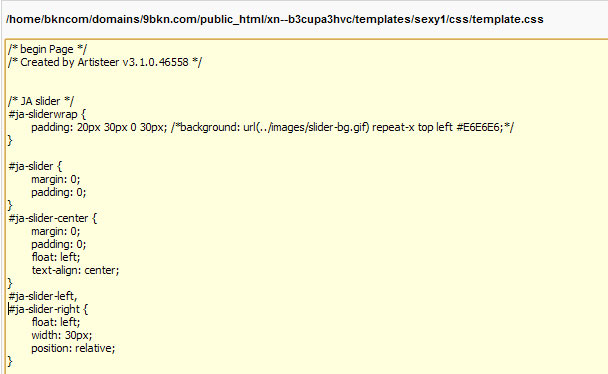
คัดลอกโค้ดด้านบนไปวางในไฟล์ /templates/เทมเพลตที่เปิดใช้งานอยู่/css/template.css (บางเทมเพลต ระบบอาจจะไม่ได้เรียกใช้ CSS จากไฟล์นี้ ก็ให้เราสังเกตในไฟล์ index.php ของเทมเพลตอีกครั้ง ตรงบรรทัด type="text/css" ว่าระบบได้เรียกใช้ CSS จาก template.css หรือไม่ หรือว่าเป็นไฟล์อื่น)

ต่อไปก็ให้แก้ไขค่า CSS โดยการแก้ไขนั้นจะทำไปพร้อมกับการตั้งค่าโมดูล ดังนั้นให้เปิดโมดูล JA VM Product Slider ขั้นมาด้วยเลยครับ
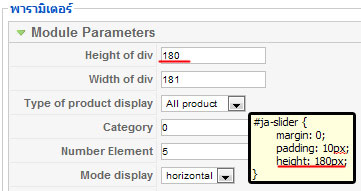
- กำหนดค่าความสูงของโมดูลที่ต้องการ ในช่อง Height of div และแก้ไข CSS ตรงหัวข้อ #ja-slider ค่า height:....px ให้ตรงกันด้วย

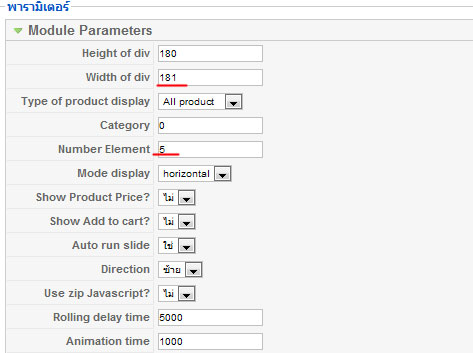
- กำหนดค่าความกว้างของแต่ละคอลัมน์ ในช่อง Width of div และกำหนด จำนวนคอลัมน์ที่ต้องการในช่อง Number Element (ค่า Width of div คูณ Number Element จะได้ความกว้างของโมดูล แต่จะไม่รวมความกว้างของลูกศรซ้าย-ขวา ซึ่งกว้างรูปละ 30 px ) ส่วนค่าอื่นๆ นั้น อาจจะทดสอบตั้งค่าตามรูปด้านล่างได้เลยครับ


- เมื่อตั้งค่าต่างๆและบันทึกเรียบร้อยแล้ว ต่อไปก็ให้ดูการแสดงผลที่หน้าเว็บว่าเป็นที่พอใจหรือยัง ถ้าการแสดงผลนั้นยังตกเป็น 2 บรรทัดอยู่ หรือ ยังแสดงผลไม่เต็มพื้นที่อยู่ ก็ให้ทดสอบ ลด หรือ เพิ่ม ค่า Width of div ดูได้เลยครับ แต่ถ้าเห็นว่าลูกศร ซ้าย-ขวา ไม่อยู่ในตำแหน่งกึ่งกลาง ก็ให้ไปปรับค่า CSS ตรงหัวข้อ #ja-slider-left img, #ja-slider-right img ได้เลยครับ โดยการทำการแก้ไขค่า top: 55px; ให้เป็น top: ระยะห่างจากขอบบนที่ต้องการ px;

หากถูกใจบทความ สามารถกด Like ได้เลยนะครับ เพื่อเป็นกำลังใจในการเขียนบทความให้เพื่อนๆ ได้อ่านกันแบบนี้ต่อๆไปครับ